티스토리 블로그에 자동으로 글 목차를 나타내는 방법에 대해 알아보겠습니다.
제가 프로그래머도 아니기 때문에 그냥 무작정 제가 했는 데 성공해서 저와 같은 왕초보들을 위한 따라 하기 편입니다.
그냥 제가 한 방법대로 하기만 하면 됩니다. ^^
- 스킨은 유료스킨이 아닌 기본 스킨 중 포스터에서 작업했습니다.
- jquery.toc 라이브러리는 공개된 것을 이용했습니다.
- 목차 스타일은 https://nhj12311.tistory.com/296 이웃 블로거님 것을 활용했습니다.

소스 다운로드하기
티스토리 블로그에 자동으로 글 목차를 나타내게 해주는 공개된 소스가 있습니다. 이것을 먼저 다운로드합니다.
아래 링크에서 다운로드하으세요.
https://ndabas.github.io/toc/assets/jquery.toc.zip
다운로드한 후 압축을 풀면 아래와 같이 2개의 파일이 있습니다.

티스토리에 업로드
위 다운 받은 2개의 파일을 반영하고 싶은 티스토리 스킨에 업로드합니다. 방법은 아래와 같습니다.
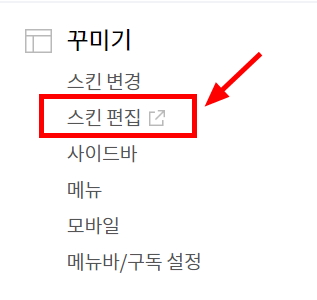
▶ 스킨 편집을 클릭합니다.

▶ html 편집 클릭

▶ 파일 업로드 클릭
▶ 추가하기 클릭: 다운로드한 파일 2개를 모두 업로드합니다.

스킨에 소스 추가 하기
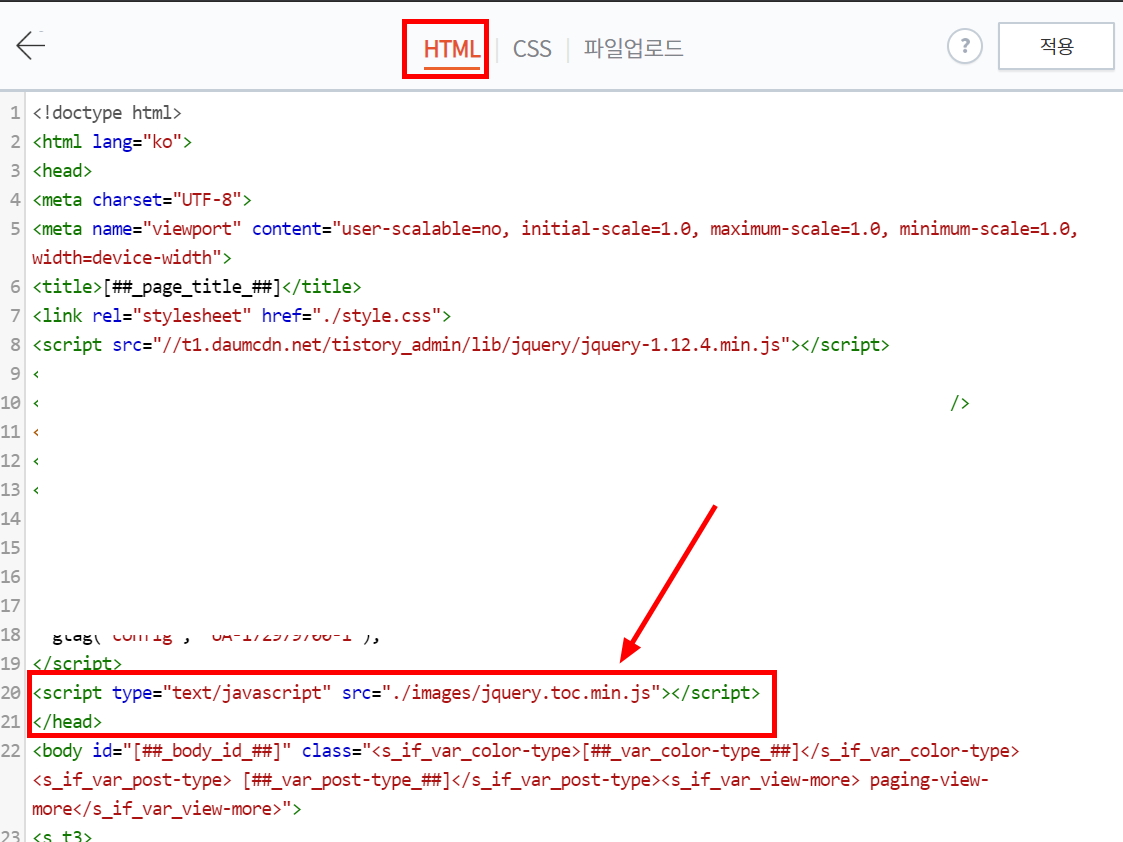
스킨 편집에서 아래와 같은 </head> 윗부분에 1줄 소스를 넣어 줍니다.
텍스트 파일 다운로드하여서 추가하셔도 됩니다.
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>

서식으로 등록하기
글을 쓸 때 목차로 나태내고 싶다면 서식에 등록해 두고 그때그때 사용하면 편리합니다.
그럼 서식에 무엇을 등록할 것인가?
제가 현재 사용하고 있는 것을 사용하셔도 됩니다.
위에 언급했듯이 이웃 블로거님의 소스를 활용했습니다.
아래 소스는 파일을 다운로드하여서 수정하시면 편합니다.
<div class="txc-textbox" style="border-style: solid;
font-weight: bold;
border-width : 1px 1px 1px 5px;
border-color: #707070;
background-color: #fff;
padding: 10px;">
<script type="text/javascript" src="https://tistory2.daumcdn.net/tistory/3967301/skin/images/jquery.toc.js"></script>
<p>목차</p>
<ul id="toc"></ul>
<script type="text/javascript">
$(function(){
$("#toc").toc( {content: ".tt_article_useless_p_margin", headings: "h1,h2,h3,h4" , top: -90, isBlink : true, blinkColor : '#21B9DE' } ) });
</script>
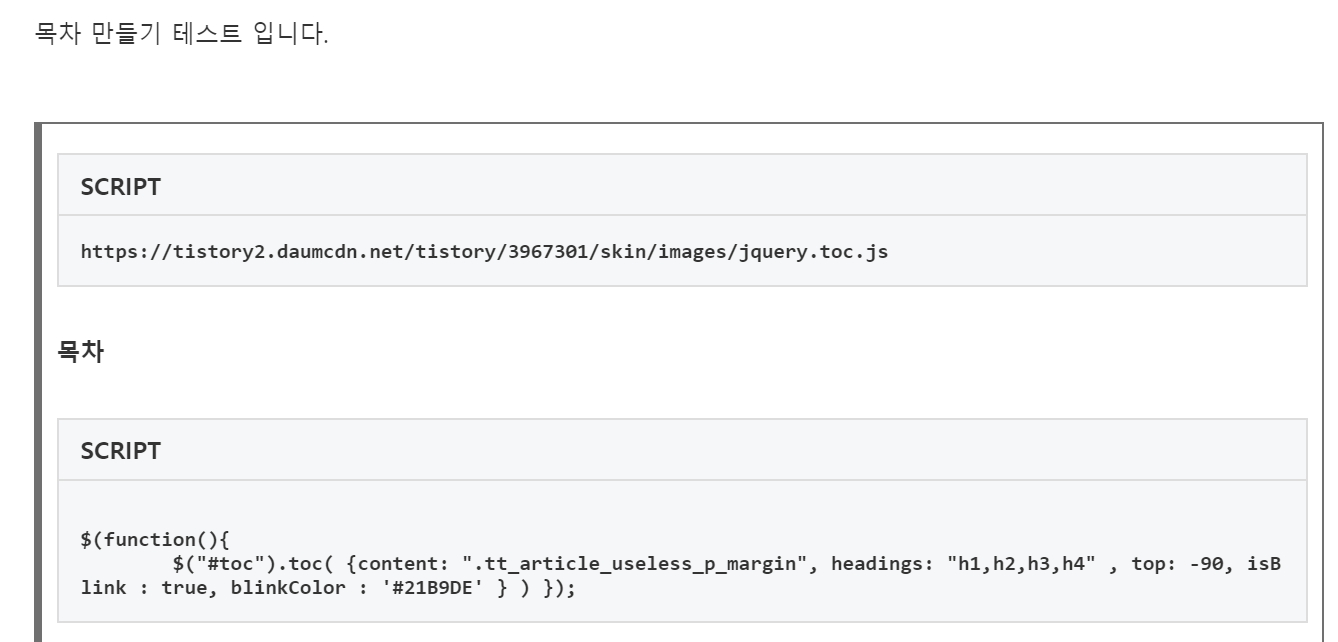
</div>※ 수정사항
위 소스에서 <p> 목차 </p> 바로 위에 보면 https://tistory2.daumcdn.net/~~~~ 경로 보이시죠? 이것을 본인 티스토리 경로에 맞게 수정해야 합니다.
어떻게?
스킨 편집 화면입니다. 기억하시죠? 파일 2개 업로드했었습니다.
업로드 한 2개 파일 중 images/jquery.toc.js라는 파일을 클릭 후 오른쪽 마우스를 누르면 링크 주소 복사라는 메뉴가 나옵니다. 즉, 파일 경로를 알아내는 과정입니다.
링크 주소를 복사 후 위 소스에서 경로를 변경해주면 됩니다.

위 소스 본인 티스토리 맞게 수정하셨나요?
그럼 서식으로 등록해 보겠습니다.
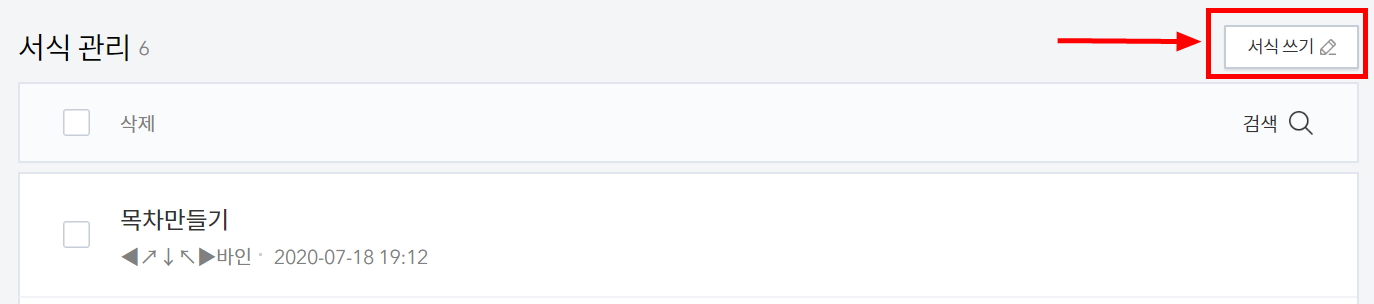
서식관리에 대한 정보는 검색을 해보세요. 중간에 설명하면 삼천포로 빠질 것 같아서 서식관리에 대한 설명은 생략하겠습니다. 아래와 같이 티스토리 관리자 메뉴 중에서 서식관리를 클릭합니다.

▶ 서식 쓰기 클릭

▶ 글쓰기 모드 변경(기본 모드 -> HTML)

▶ 소스 붙여 넣기
HTML 모드로 변경하면 화면이 아래와 같이 검은색으로 변합니다.
제목을 적당히 지정해 줍니다. (전 목차 만들기로 했습니다.)
본문에는 위 첨부파일의 소스를 넣어 줍니다.

글쓰기 테스트
실제로 글을 써 보겠습니다.
글을 쓸 때 목차가 필요하면 우측 상단에서 서식을 눌러 저장된 서식을 불러옵니다.

▶ 서식 목록 중에서 "목차 만들기"를 선택합니다.

▶ 아래 모습은 서식에 저장해둔 TOC 소스가 삽입된 모습입니다. 삽입된 소스 아래에 글을 쓰면 됩니다.
그냥 글을 쓰면 목차가 생기느냐? 아닙니다.
목차 제목으로 지정을 해줘야 합니다. 어떻게 할까요?

▶ 글을 쓸 때 아래와 같이 제목 1로 지정을 하면 목차로 등록됩니다.


위와 같이 글을 쓰니까 아래와 같이 나타납니다.
제목 1로 지정하면 목차 리스트로 나타난다... 이것만 기억하면 됩니다.

아주 ~ 쉽게 설명한다고 했습니다.
기본 티스토리 스킨에 목차 만들기를 해봤습니다.
잘 안 되는 부분은 질문해도 저도 잘 몰라요 ^^ 대신 공감은 많이 눌러 주세요 ^^
'돈되는 이야기 > 수익형블로그' 카테고리의 다른 글
| 티스토리 사이트 속도체크 결론 (0) | 2020.10.25 |
|---|---|
| 티스토리 북클럽 스킨 수정 및 변경 (0) | 2020.10.24 |
| 티스토리 #1 반응형스킨 수정 History (5) | 2020.08.15 |
| 애드센스 반응형 링크광고 짤림현상 해결했습니다. (0) | 2020.07.24 |
| 구글애드센스 링크광고 오류 (0) | 2020.07.24 |





◀ 댓글 ▶