블로그에서 Breadcrumb이란 용어가 있습니다. 이게 무엇이며 어떤 역할을 하는지 그리고 왜 필요한지에 대해 알아보도록 하겠습니다. 제가 운영하는 환경은 워드프레스 블로그에 GeneratePress 유료테마를 이용하고 있습니다.

목차
Breadcrumb 이란?
Breadcrumb(빵조각 혹은 경로 탐색이라고도 함)은 웹사이트에서 페이지의 위치를 나타내는 탐색 요소입니다. 일반적으로 웹사이트의 상단이나 하단에 위치하며, 사용자가 현재 페이지가 전체 웹사이트 구조에서 어디에 위치하는지 알 수 있도록 합니다.
Breadcrumb 이 필요한 이유?
Breadcrumb은 사용자 경험을 개선하는 데 도움이 됩니다. 예를 들어, 사용자가 웹사이트 내에서 탐색을 할 때, 현재 위치를 파악하고 이전 페이지로 쉽게 이동할 수 있도록 도와줍니다. 또한, 검색 엔진 최적화(SEO)에도 도움이 됩니다. Breadcrumb은 사이트 내의 페이지 구조를 나타내므로 검색 엔진이 웹사이트의 구조를 파악하고 색인화하는 데 도움이 됩니다.
Breadcrumb 형식
Breadcrumb은 일반적으로 다음과 같은 형식으로 표시됩니다.
홈 > 카테고리 > 서브 카테고리 > 페이지
예를 들어, 홈 > 컴퓨터 > 노트북 > 게임용 노트북과 같이 표시됩니다. 사용자는 현재 페이지가 게임용 노트북 카테고리의 하위 페이지임을 알 수 있습니다.
Breadcrumb을 이용하는 이유
Breadcrumb을 이용하는 이유는 다음과 같습니다.
사용자 경험 향상
Breadcrumb은 웹사이트 내에서 탐색을 할 때 사용자가 현재 위치를 쉽게 파악할 수 있도록 도와줍니다. 사용자는 현재 페이지가 전체 웹사이트 구조에서 어디에 위치하는지 알 수 있으며, 이전 페이지로 쉽게 이동할 수 있습니다.
검색 엔진 최적화
Breadcrumb은 사이트 내의 페이지 구조를 나타내므로 검색 엔진이 웹사이트의 구조를 파악하고 색인화하는 데 도움이 됩니다. 검색 엔진은 Breadcrumb을 통해 웹사이트의 구조를 이해하고 사용자에게 더 나은 검색 결과를 제공할 수 있습니다.
사이트 구조 파악
Breadcrumb을 이용하면 웹사이트의 전체 구조를 파악하는 데 도움이 됩니다. 사용자가 웹사이트 내에서 어디에 위치해 있는지를 파악하고 이전 페이지로 쉽게 이동할 수 있으므로, 웹사이트의 전체 구조를 파악하기 쉬워집니다.
접근성 향상
Breadcrumb은 스크린 리더 사용자에게도 접근성을 향상시켜줍니다. 스크린 리더 사용자는 Breadcrumb을 이용하여 웹사이트 내에서 현재 위치를 파악할 수 있습니다.
GeneratePress에 적용하기
워드프레스 테마중 가볍다고 하는 GeneratePress를 사용하고 있어 이 테마에 어떻게 적용하는지 알아보도록 하겠습니다.
Breadcrumb 플러그인 설치
우선 Breadcrumb을 표현해주는 플러그인을 설치합니다. 제가 설치한 플러그인은 Breadcrumb NavXT 입니다.

Hook 설치하기
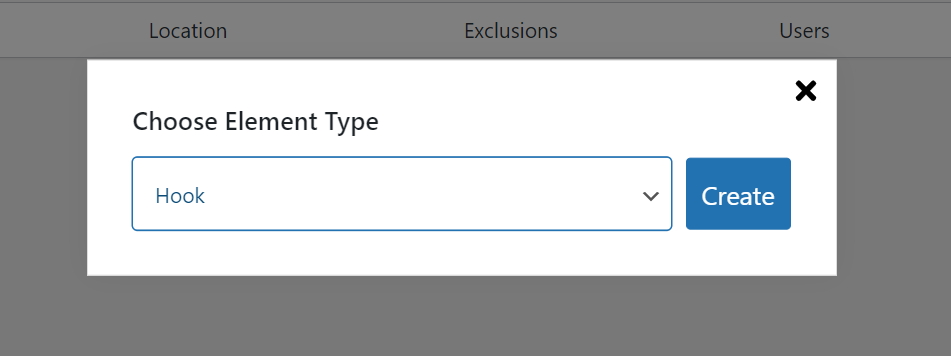
관리자 설정 > 외모 > Elements에서 새로운 엘리먼트를 추가하고 타입으로는 HOOK을 선택한다.


코드 추가하기
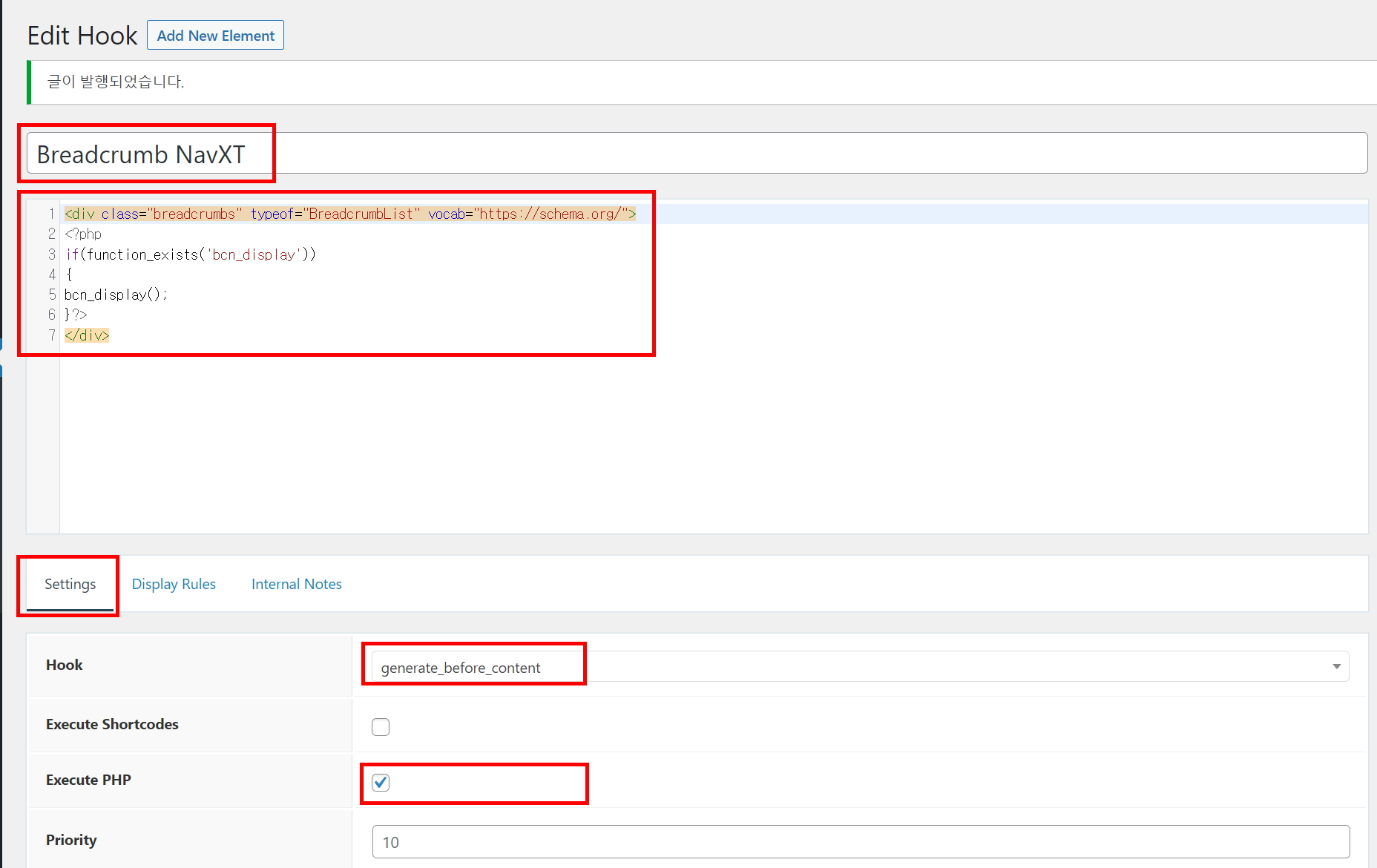
1) 아래 코드를 추가: 플러그인 공식 홈페이지에 나와 있는 코드입니다.
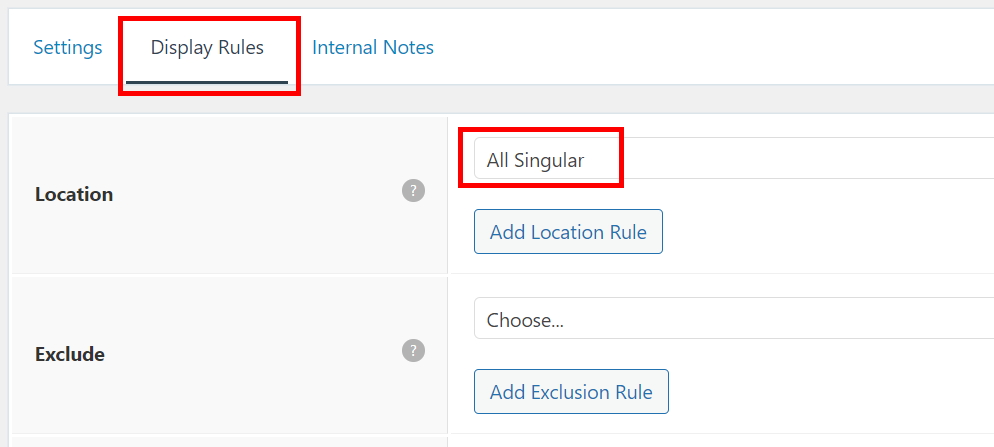
2) 설정을 아래 이미지처럼 그대로 해줍니다.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>

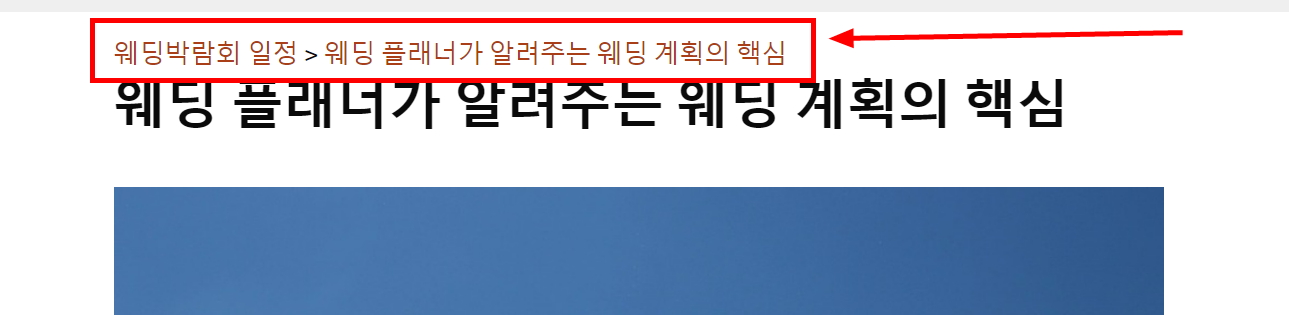
결과 확인하기
아래와 같이 위 설정에서 지정한 위치에 아래와 같이 포스트 경로를 나타내 주는 것이 Breadcrumb입니다. 눈으로 확인하니 더 확실 해 졌죠?

마무리
Breadcrumb은 사용자 경험 향상, 검색 엔진 최적화, 웹사이트 구조 파악, 접근성 향상 등 다양한 이점을 제공합니다. 웹사이트 내에서 탐색을 할 때 Breadcrumb을 이용하면 사용자들이 더욱 쉽게 원하는 정보에 접근할 수 있으므로, 웹사이트의 성공적인 운영을 위해서는 Breadcrumb을 고려해 보는 것이 좋습니다.
이글의 단축URL https://late40s.tistory.com/313
함께 보면 좋은 글
워드프레스 GeneratePress 테마에 애드센스 코드 추가 하는 방법
워드프레스 GeneratePress 테마에 애드센스 코드 추가 하는 방법
안녕하세요. 오늘은 최근에 시작한 워드프레스 관련 포스팅을 해 보려 합니다. 워드프레스는 하면 할수록 새롭고 어렵고 공부할 것이 많네요. 애드고시 중에서 워드프레스 블로그로 애드고시를
late40s.tistory.com
워드프레스 테마선택 - 속도 빠른 GeneratePress 블랙프라이데이 세일
워드프레스 테마선택 - 속도빠른 GeneratePress 블랙프라이데이 세일
#워드프레스테마 #generatepress #속도빠른테마 현재 티스토리로 블로그 운영하고 있지만 요즘 핫한 워드프레스를 함께 운영해 보려고 공부 중입니다. 워드프레스 테마 중 속도면에서 빠른 테마로 G
late40s.tistory.com
워드프레스 Generated Press 테마 플로팅배너/스티키배너(고정배너) 설정하기
워드프레스 Generated Press 테마 플로팅배너/스티키배너(고정배너) 설정하기
워드프레스 Generated Press 테마를 사용하고 있는 분들에게 도움이 되는 포스팅을 하려 합니다. 지난 포스팅에서 티스토리 사이드바에 플로팅배너를 설정해 구글애드센스 광고를 배치 해 봤습니다
late40s.tistory.com
'돈되는 이야기 > 수익형블로그' 카테고리의 다른 글
| ChatGPT 가 만든 키워드, 새로 키워드 가로로 키워드 재배열 쉽게하기 (0) | 2023.03.07 |
|---|---|
| Wordpress Automatic Plugin(오토 포스팅 플러그인) - 구매 방법 및 후기 (2) | 2023.03.06 |
| EzineArticles API Key 만드는 방법? (0) | 2023.03.05 |
| 워드프레스 백업하기 - 블루호스트 이용자 (0) | 2023.02.26 |
| PixaBay API Key 받는 방법? 무료 이미지 불러와 사용하는 방법은? (0) | 2023.02.25 |





◀ 댓글 ▶