워드프레스 Generated Press 테마를 사용하고 있는 분들에게 도움이 되는 포스팅을 하려 합니다.
지난 포스팅에서 티스토리 사이드바에 플로팅배너를 설정해 구글애드센스 광고를 배치 해 봤습니다.
2021.12.25 - [살아가는 이야기/생활코딩] - 구글애드센스 배너광고 사이드바에 플로팅 배너(고정배너)로 만들기
구글애드센스 배너광고 사이드바에 플로팅 배너(고정배너)로 만들기
구글애드센스 배너광고 사이드바에 플로팅 배너(고정배너)로 만드는 방법에 대해 포스팅 하려 합니다. 그 이유는 구글에서 플로팅 배너를 허용 했습니다. 기존 고정된 배너는 포스팅 컨텐츠가
late40s.tistory.com
이번에는 워드프레스에서 플로팅배너 설정하는 방법에 대해 알아보겠습니다.
워드프레스는 플러그인이 많아 스티키배너 만들기가 수월 합니다.

스티키배너 관리용 플러그인 설치
워드프레스 플러그인 설치를 먼저 해줍니다.
Sticky Menu (or Anything!) on Scroll 이란 플러그인을 설치 했습니다.
설치 후 설정화면에서 아래와 같이 설정 해줍니다.
Sticky element 설정
required (필수입력) 라고 되어 있는 부분은 무조건 입력 해야 합니다.
즉, 여기서 css 에서 설정할 id 값또는 class 값에 사용할 것을 입력 하는 것입니다.
무슨 말인지 모르겠죠? 그냥 저와 같이 입력 후 계속 따라 해보세요.
앞에 쩜(.)이 있습니다. 다른 입력 사항은 필수 항목이 아니기때문에 차근차근 읽어본 후 설정 해 주면 됩니다.
.sidebar_banner

워드프레스 Elements 추가 하기
워드프레스 설정 페이지에서 아래와 같이
외모 > Elements > Add New Element 를 클릭해 새로운 엘리멘트를 추가 해 준다.

새로운 엘리먼트 추가하기
1) 엘리먼트 타입을 Hook 으로 선택

2) 구글애드센스 광고 코드 입력하기
엘리먼트 타이틀을 입력하고 내용에 구글애드센스 광고를 입력 해 줍니다.
* 이때 div class="sidebar_banner" 라고 지정 해 줍니다.
위 플로그인 설정에서 필수 항목이였던 부분에 입력 한 .sidebar_banner 기억하세요? 위에 다시 가서 보세요.
위 설정에서는 앞에 쩜(.)이 붙어 있지만 엘리먼트 입력하는 곳에서는 쩜(.)을 빼고 아래와 같이 입력 해 줍니다.

<div class="sidebar_banner">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-***"
crossorigin="anonymous"></script>
<!-- zzangkr_sidebar -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-******"
data-ad-slot="*****"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
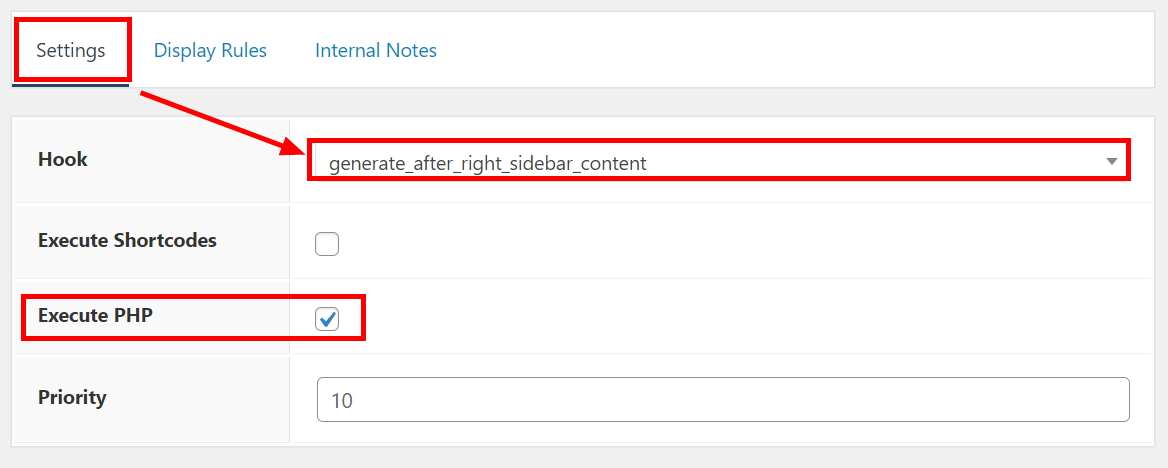
3) 추가 설정하기
기본 세팅에서 Hook의 값과 Execute PHP 에 체크하기를 아래와 같이 해줍니다.
간단하게 설명하면...
Hook 으로 설정한 엘리먼트(위에 입력한 구글애드센스 광고코드)가 적용될 위치를 설정 하는 것과
php 실행문으로 되어 있기 때문에 Execute PHP 를 실행 옵션을 설정 해 주는 것입니다.

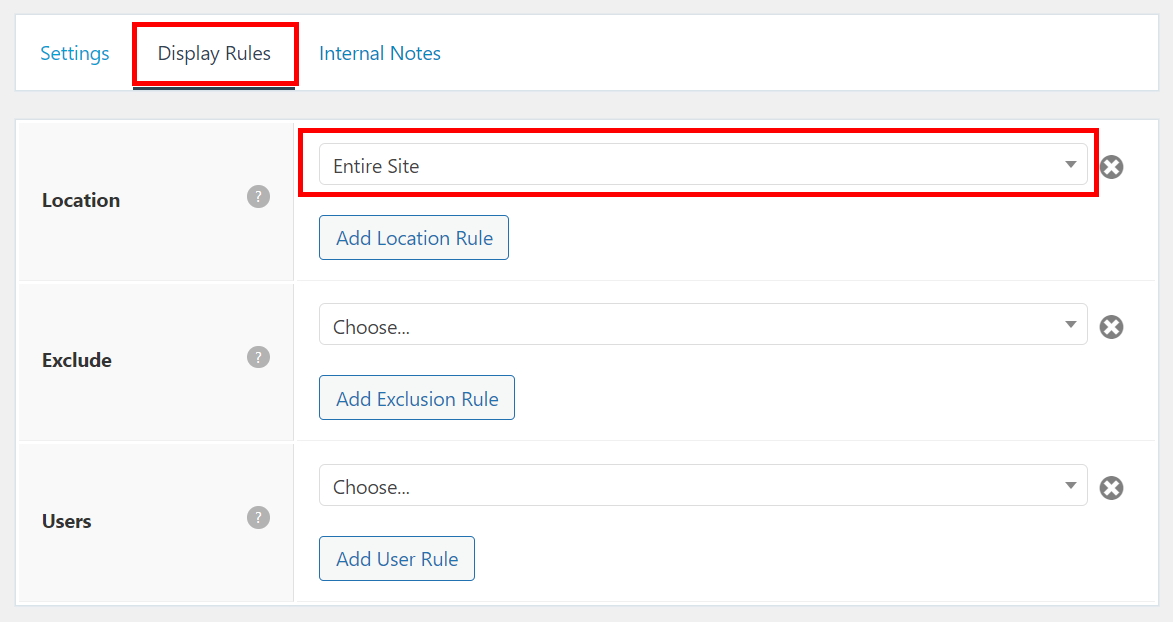
Display Rules 에서는 아래와 같이 설정 하면 끝납니다.
그런 후 발행하기를 누르면 새로운 엘리먼트가 설정 됩니다.

영상으로 따라하기
위 내용을 읽어 본 후 아래 영상을 보면 이해가 확실 히 될 것입니다.
결론/마무리
워드프레스 다른 테마에서는 아직 해보지 않아 답변 드리기 힘듭니다. 제가 사용하고 있는 Generated Press 에 적용하는 방법을 오픈 하는 것이라는 것을 참고 해주세요.
포스팅 참고 한 글
Premium - GeneratePress
Take GeneratePress to the next level Trusted by 90,000+ happy customers Happy Holidays! Get up to 20% off! Yearly $59 $47* All premium features Full access to the Site Library 1 year of updates 1 year of premium support Use on up to 500 websites 30 day mon
generatepress.com
'돈되는 이야기 > 수익형블로그' 카테고리의 다른 글
| 북클럽 스킨 - 사이드바에 플로팅 배너(고정배너)로 만들기 (0) | 2022.01.09 |
|---|---|
| [그누보드] http 접속시 https 로 접속되게하는 방법? (2) | 2022.01.01 |
| 구글애드센스 배너광고 사이드바에 플로팅 배너(고정배너)로 만들기 (0) | 2021.12.25 |
| [애드센스/W-8BEN 세금양식 신청] 세금 양식이 만료되어 계정이 보류 상태가 되었습니다. (0) | 2021.07.07 |
| 그누보드 게시판별 폰트 적용하기 (0) | 2021.07.04 |




◀ 댓글 ▶