반응형
티스토리 북클럽 사용자 용 입니다.
타 스킨 사용할때 사이드바에 링크 추가 하기 모듈이 있어 편했는데 북클럽에는 이 기능이 없어 수동으로 추가 했습니다.
티스토리 북클럽 - 사이드바
사이드바 메뉴 위치
- 티스토리 관리자 화면
- 꾸미기
- 사이드바

사이드바 메뉴 설정하기
- 기본 모듈 > 태그 입력기 클릭
- 우측에 생성된 태그 입력기를 원하는 위치로 옮기기(드래그 & 드랍)
- 편집 클릭 후 html 코드 입력
- 설정저장



북클럽 링크 소스 예
<strong>My Links</strong>
<div>
<li><a href="https://giftjoa.biz" target='_blank' rel='noopener noreferrer'>판촉물제작쇼핑몰 기프트조아</a></li>
<li><a href="https://url.kr" target='_blank' rel='noopener noreferrer'>긴주소 단축 URL.KR</a></li>
<li><a href="https://klick.co.kr" target='_blank' rel='noopener noreferrer'>쿠팡 가격비교사이트</a></li>
<li><a href="https://dolzin.com/" target='_blank' rel='noopener noreferrer'>돌잔치전문 블로그</a></li>
<li><a href="https://mbible.kr/" target='_blank' rel='noopener noreferrer'>온라인성경, 모바일성경</a></li>
</div><br>
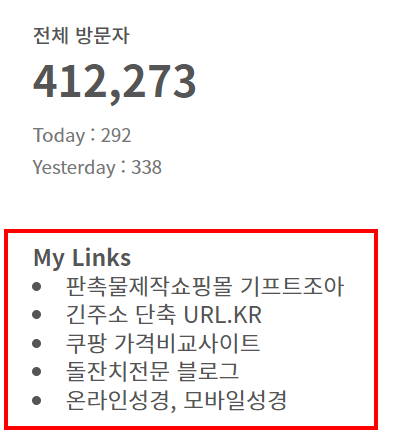
북클럽 사이드바 적용 예
실제 위 html 코드를 입력 한 모습입니다.

마무리
티스토리 북클럽 사용자라면 우측 사이드바에 링크 추가 할 경우 위와 같이 하면 됩니다.
이 글의 단축URL https://late40s.tistory.com/249
함께보면 좋은 글
티스토리 북클럽 스킨 수정 - 공감 유도문구 추가 하기
북클럽 스킨 - 사이드바에 플로팅 배너(고정배너)로 만들기
북클럽 스킨 - 사이드바에 플로팅 배너(고정배너)로 만들기
북클럽 스킨으로 변경 후 사이드바에 플로팅배너를 추가하는 방법을 기록형으로 남깁니다. 사이드바에 애드센스 광고 코드를 추가 하는것도 동일 합니다. 구글애드센스 배너광고 사이드바에
late40s.tistory.com
티스토리 북클럽 스킨 수정 및 변경
안녕하세요. 40대 중반 이야기를 포스팅하고 있는 바인입니다. 처음 시작했던 바인 블로그가 노출이 잘 안되어 몇달 전부터 새롭게 키우고 있는 2번째 블로그 입니다. 이 블로그로 새롭게 시작할
late40s.tistory.com
반응형
'돈되는 이야기 > 수익형블로그' 카테고리의 다른 글
| 티스토리 북클럽 스킨 수정 - 공감 유도문구 추가 하기 (4) | 2022.10.25 |
|---|---|
| 티스토리 포스트 번호 확인하는 방법? (1) | 2022.10.24 |
| 티스토리 카카오사태로 네이버 방문자 급감 해결 방법? (2) | 2022.10.22 |
| 블로그로 나만의 수익을 얻고 싶나요? 그럼 이것만 하면 됩니다 (4) | 2022.09.18 |
| 북클럽스킨 로고 변경, 사이즈변경 쉽게 하기 (0) | 2022.01.09 |





◀ 댓글 ▶