티스토리 북클럽 스킨 사용자 전용입니다. 다른 스킨 사용자는 정확하게 표현되지 않을 수 있으니 참고하세요.
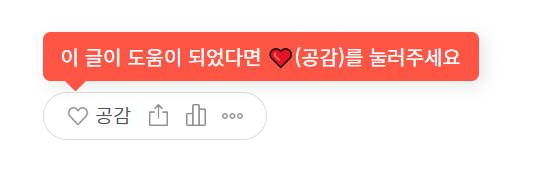
블로그 포스팅 하단에 공감 버튼(하트 모양)이 있습니다. 유튜브에서 말하는 좋아요~ 눌러주세요 같은 버튼이라고 생각하면 됩니다. 하지만 본문 끝에 있는 이 하트 모양이 좋아요~버튼 또는 공감 버튼이라고 생각하는 사람이 별로 없습니다. 그래서 클릭 유도라기보다는 이 버튼의 기능이 뭔지를 알려주는 의미에서 유도문구를 추가하기로 했습니다.
다른 스킨에 적용된 것을 짭집기 해서 북클럽 스킨에 적용한 것으로 결론적으로 잘 나오기에 그냥 사용합니다.
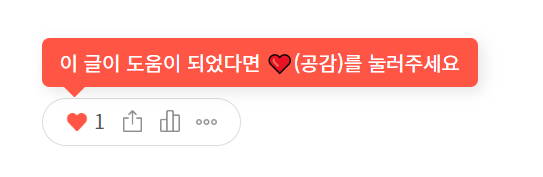
적용된 모습
현재 이 블로그에 적용된 모습을 참고하세요. 아래와 같이 하트 모양이 어떤 기능을 하는지 직관적으로 알 수 있도록 설명을 추가했습니다.


추가된 코드 설정하는 법
블로그 관리자 홈 > 스킨 편집에 아래와 같이 추가했습니다. 위치는 </body> 바로 위에 넣었지만 위치는 크게 상관없을 것 같습니다. 저 같은 경우는 원본 코드에서 추가된 것은 제일 하단에 하나씩 추가하고 있습니다. 그래야 추후 코드 관리하기 편합니다.

추가된 코드 보기
<!-- 공감 유도문구 [S] -->
<script>
$(document).ready(function() {
var heartTag = '<div class="like_heart"><span class="heart_tooltip">이 글이 도움이 되었다면 ❤️(공감)를 눌러주세요</span></div>';
$(heartTag).insertBefore($('.container_postbtn').children().eq(0));
});
</script>
<style>
.heart_tooltip {position:absolute;left:0;top:-40px;background:#ff5544;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
.heart_tooltip::after {position:absolute;left:15px;bottom:-7px;width:0;height:0;border-top:7px solid #ff5544; border-bottom:7px solid none;border-right: 7px solid transparent;border-left: 7px solid transparent;content:" ";}
</style>
<!-- 공감 유도문구 [E] -->안내 문구 수정
위에 있는 문장을 수정하면 됩니다.
배경 이미지 위치 변경
위 코드에서 -40px를 적절히 조절해 주면 됩니다.
마무리
스킨 편집에 시간을 투자하지 않기로 했는데 ㅠㅠ. 오늘도 이렇게 2시간을 코드 수정에 투자했네요. 하지만 이렇게 기록형으로 남김으로써 추후 스킨 편집 시 참고가 많이 될 것 같습니다. 포스팅 취지를 이해하셨다면 이 글을 보고 도움이 되신 분들은 한 번씩 클릭해 주겠죠? 작동도 잘되는지? 확인할 겸~^^. 미리 감사드립니다.
이글의 단축URL https://late40s.tistory.com/282
'돈되는 이야기 > 수익형블로그' 카테고리의 다른 글
| ChatGPT 오토포스팅 후 구글 애드센스승인 가능할까? (4) | 2023.02.25 |
|---|---|
| 티스토리 북클럽 애드센스 사이드바 플로팅 고정광고 소스 (0) | 2022.11.12 |
| 티스토리 포스트 번호 확인하는 방법? (1) | 2022.10.24 |
| 티스토리 북클럽 스킨 수정 - 사이드바에 링크 추가 하기 (0) | 2022.10.23 |
| 티스토리 카카오사태로 네이버 방문자 급감 해결 방법? (2) | 2022.10.22 |





◀ 댓글 ▶