반응형
요즘 ChatGPT로 오토포스팅 테스트 중으로 오늘은 워드프레스 소제목 스타일 변경하는 방법에 대해 알아봤습니다.
GeneratePress 테마 이용, 워드프레스로 오토포스팅 하는 것까지 성공했지만 자동으로 생성된 글에 h1~h3까지 스타일은 이쁘지 않아 소제목에 디자인을 입혀 봤습니다.

소제목 스타일
소제목에 스타일을 주지 않은 모습입니다. 약간 밋밋하죠?

소제목에 스타일 주기
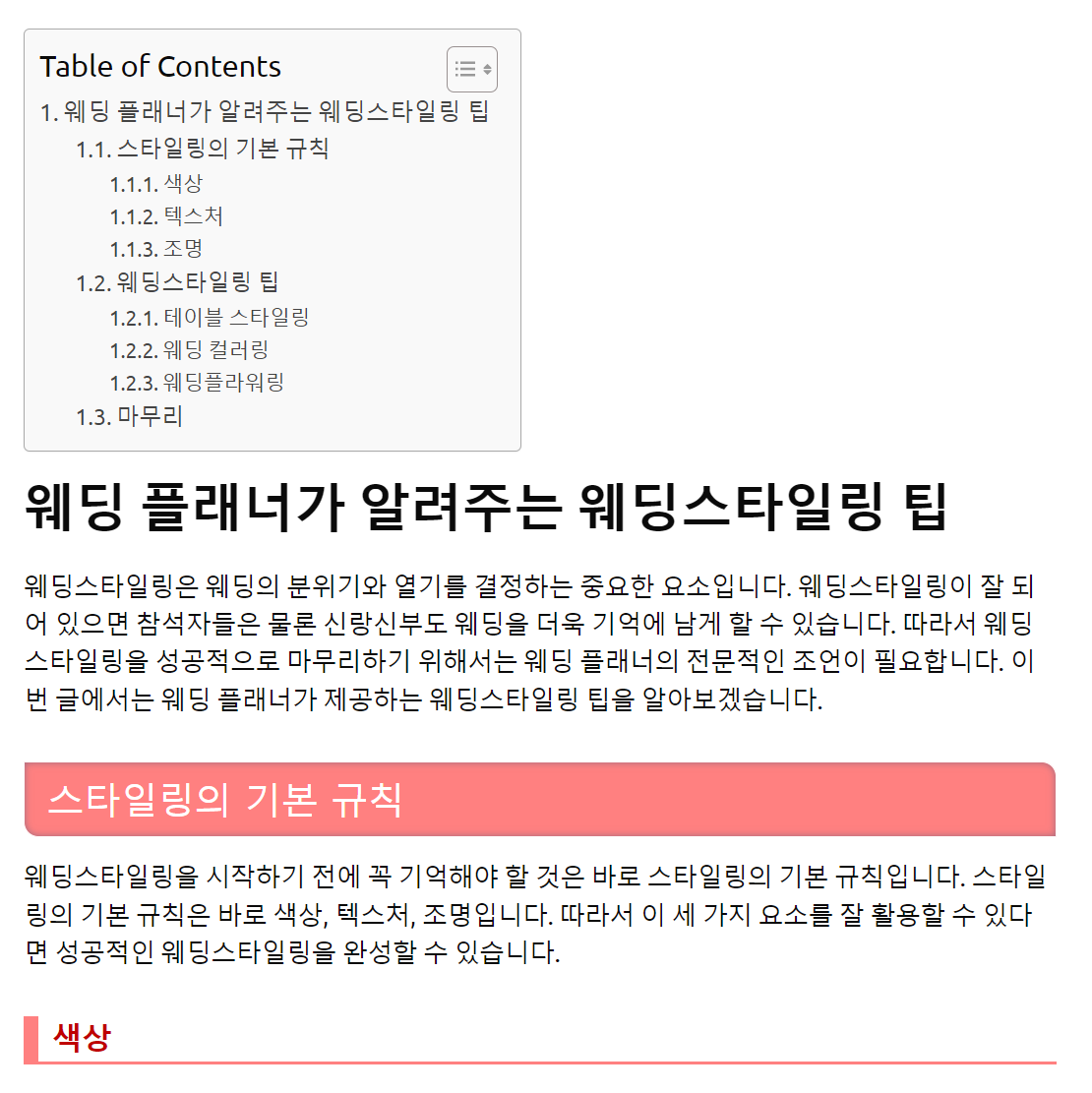
아래 모습은 소제목에 스타일을 준 후 모습입니다. 웨딩박람회 일정 안내 하는 사이트라 핑크핑크 한 색으로 변경해 봤습니다.

CSS 소스
/* 워드프레스 GeneratePress 테마 소제목 헤딩 스타일 변경하기 */
.single .entry-content h2 {
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
font-size: 25px;
line-height: 40px;
background: #FF8080;
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: 'Muli', sans-serif;
}
.single .entry-content h3 {
COLOR: #BF0000;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #FF8080 10px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 2px solid #FF8080;
font-size: 1.2em;
font-weight: 700;
}
GeneratePress 테마에 적용하기
제가 사용하는 워드프레스 테마는 GeneratePress 로 가벼워 속도가 빠르다고 알려져 있습니다.
설정 > 외모 > 사용자 정의하기 > 추가 CSS 에 추가
마무리
챗봇을 활용한 워드프레스 오토포스팅을 언젠가 완성할 수 있을 거란 생각으로 연구 중입니다. 오늘은 디자인 수정을 해봤습니다. 이 코딩은 GeneratePress 용으로 다른 테마에는 적용되지 않을 수 있습니다.
반응형
'돈되는 이야기 > 수익형블로그' 카테고리의 다른 글
| 워드프레스 설치부터 설정까지 초보자용 (2) | 2023.03.13 |
|---|---|
| 워드프레스 사이트맵 주소 찾는 3가지 방법 (0) | 2023.03.12 |
| ChatGPT는 상상 이상이네요 (0) | 2023.03.09 |
| ChatGPT 가 만든 키워드, 새로 키워드 가로로 키워드 재배열 쉽게하기 (0) | 2023.03.07 |
| Wordpress Automatic Plugin(오토 포스팅 플러그인) - 구매 방법 및 후기 (2) | 2023.03.06 |





◀ 댓글 ▶