티스토리 북클럽 스킨 사용자 용입니다. 다른 스킨 사용자들은 추가 수정이 필요할 수 있습니다.
구글애드센스 광고 정책 중 플로팅 광고에 대한 정책이 완화되어 블로거들이 수익 증대를 위해 많이 이용하고 있습니다. 저도 또한 이번에 #구글애드센스수익증대 라는 기대를 갖고 우측 사이드바에 플로팅 고정 광고 소스를 적용해 봤습니다. 플로팅 광고가 수익증대에 도움이 된다는 통계는 없지만 수익증대를 위한 도전/노력이라고 생각해 주면 됩니다.

애드센스 광고 코드 준비
자동 광고를 적용하고 있지만 사이드바에 나타낼 광고 코드가 필요하기 때문에 애드센스 광고를 하나 준비합니다. 저 같은 경우, 어디서나 사용가능한 만능 광고인 디스플레이 광고를 선택했습니다.

북클럽 스킨에 플로팅 광고 적용
티스토리 관리자 설정의 스킨 편집과 사이드바 메뉴에서 설정 할 수 있습니다.
플로팅 소스
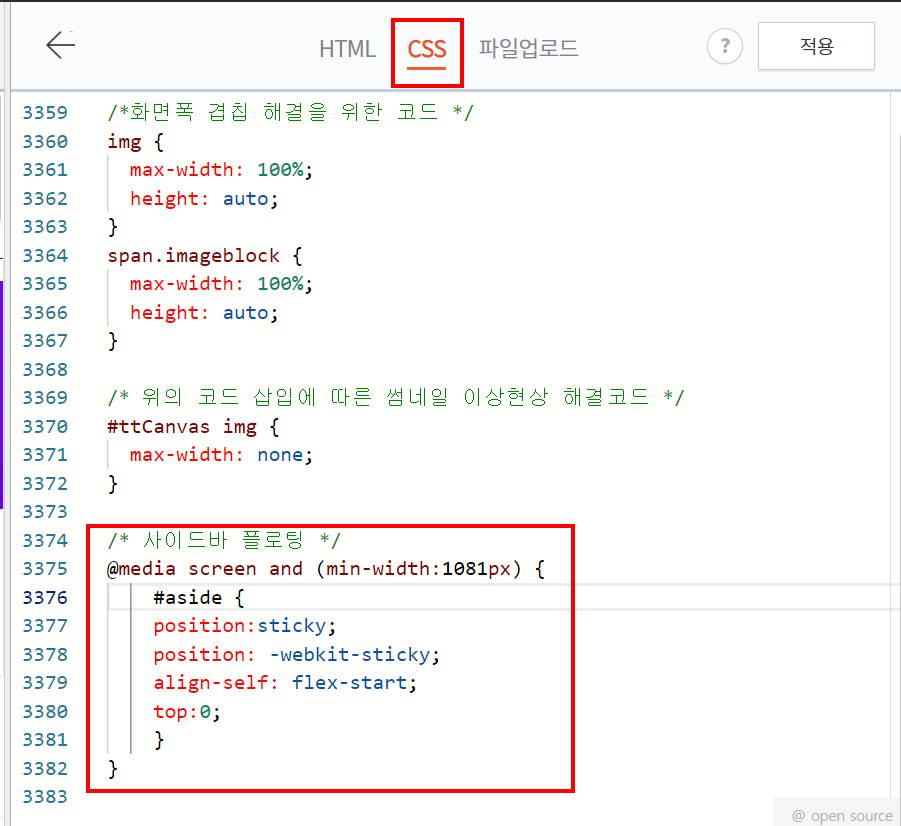
아래 CSS 코드를 스킨편집 > CSS 편집 제일 하단에 추가해 줍니다.
/* 사이드바 플로팅 */
@media screen and (min-width:1081px) {
#aside {
position:sticky;
position: -webkit-sticky;
align-self: flex-start;
top:0;
}
}
사이드바에 추가 하기
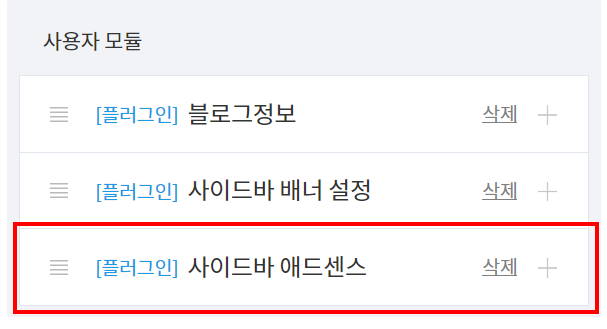
저 같은 경우는 우측 사이드바 1 제일 상단에 애드센스 광고를 배치했으며 아래와 같이 사용자 모듈에도 등록했습니다.


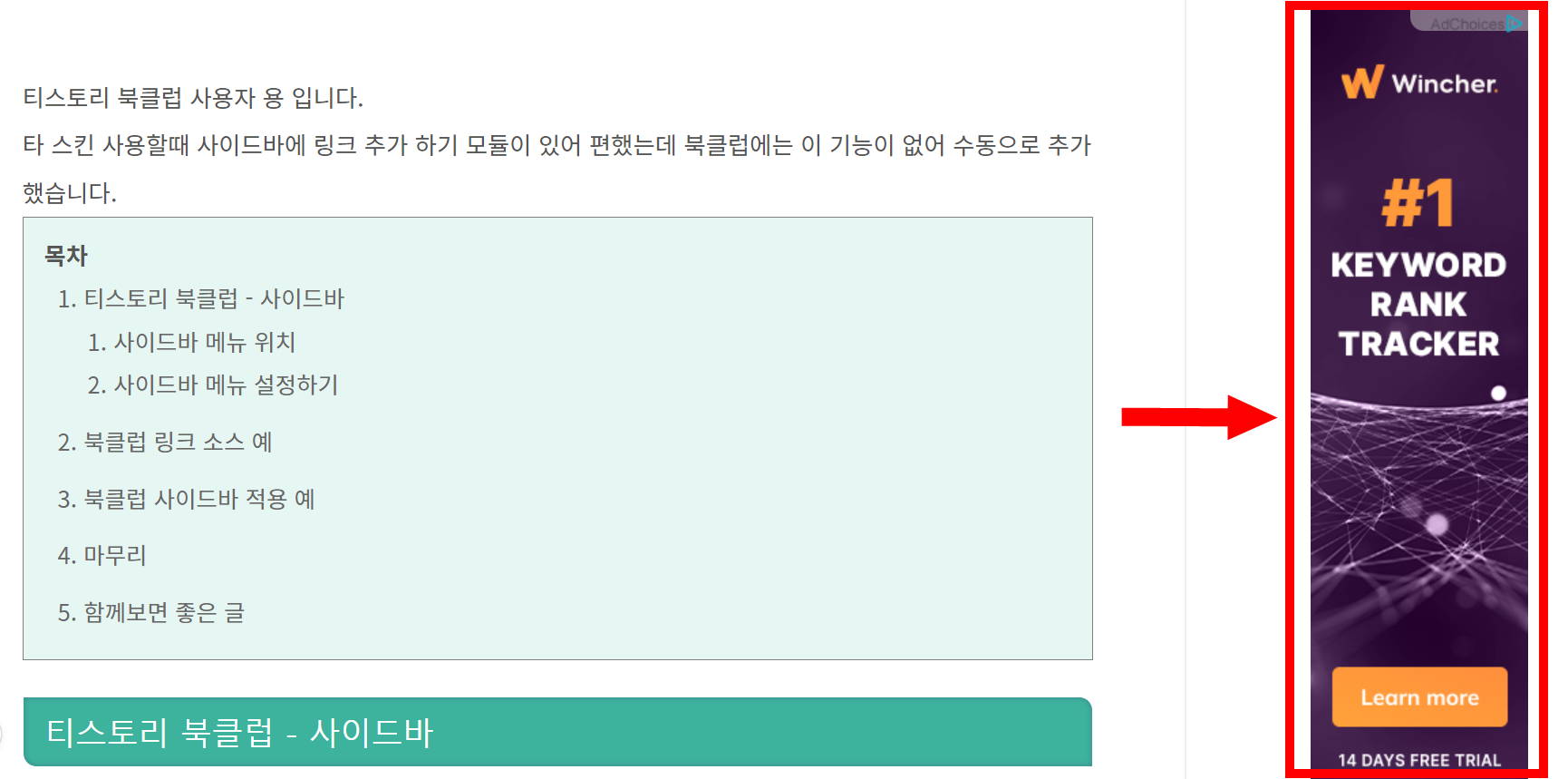
북클럽 플로팅 광고 적용 예
아래 이미지는 실제로 제 북클럽 스킨에 적용한 모습입니다. 우측 사이드바에 애드센스 광고가 제일 먼저 나오면서 스크롤을 내려도 고정(플로팅)되어 따라 내려오다가 카테고리가 나타나는 형태입니다.

마무리
티스토리 사이드바에 플로팅 광고를 배치하는 방법은 다양합니다. 지난 포스팅에서도 언급했었습니다. 필요하신 분들은 아래 글을 참고하세요.
구글 애드센스 배너광고 사이드바에 플로팅 배너(고정 배너)로 만들기
구글애드센스 배너광고 사이드바에 플로팅 배너(고정배너)로 만들기
구글애드센스 배너광고 사이드바에 플로팅 배너(고정배너)로 만드는 방법에 대해 포스팅 하려 합니다. 그 이유는 구글에서 플로팅 배너를 허용 했습니다. 기존 고정된 배너는 포스팅 컨텐츠가
late40s.tistory.com
하지만 이번 포스팅의 CSS 코드는 짧고 간단해 누구나 유용하게 사용할 수 있습니다.
이글의 단축URL https://late40s.tistory.com/289
'돈되는 이야기 > 수익형블로그' 카테고리의 다른 글
| PixaBay API Key 받는 방법? 무료 이미지 불러와 사용하는 방법은? (0) | 2023.02.25 |
|---|---|
| ChatGPT 오토포스팅 후 구글 애드센스승인 가능할까? (4) | 2023.02.25 |
| 티스토리 북클럽 스킨 수정 - 공감 유도문구 추가 하기 (4) | 2022.10.25 |
| 티스토리 포스트 번호 확인하는 방법? (1) | 2022.10.24 |
| 티스토리 북클럽 스킨 수정 - 사이드바에 링크 추가 하기 (0) | 2022.10.23 |





◀ 댓글 ▶